Challenge
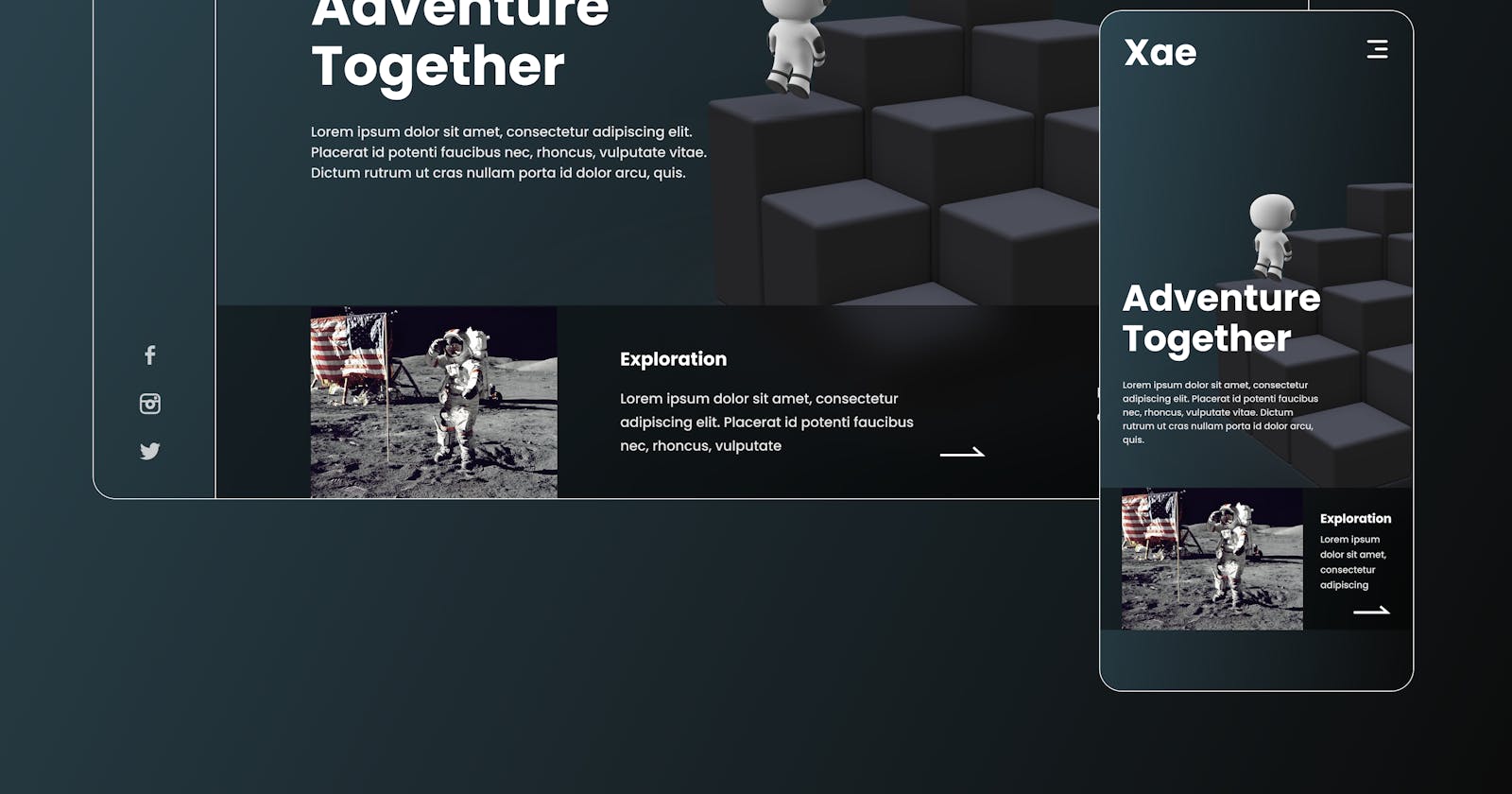
Awesome Gradient, 3D Space design with different kind of Design Flavor. Create a homepage following the design. Fulfill Target and/or Extra below:
Target:
- 🎯 Target : User can see the similar design
- 🎯 Target : Responsive design
- 🎯 Target : On mobile, when I select the hamburger menu, I can see a navigation
Extra:
- 🌟 Extra : Background blur
tips: backdrop-filter: blur(); - 🌟 Extra : Animation, hover animation
Resources:
- 📃 Icon : icones.js.org/collection/all
- 📃 Hosting: vercel.com
⚠ It will defeat the purpose of learning if you just copy and paste someone else's answer 😭!
Start Coding!
If you are ready to take on the challenge, then
- Bookmark this post so that you can submit it easier.
- Right-click here and open Open link in a New Tab to see the Figma Design.
- Enjoy coding! 🤩
- Come back to submit!
All the images and assets are free to use, and can be exported from the Figma Design.
Submission
The comment section here in Hashnode will serves as Submission Area.
Once you've completed, come back to this post, and submit your solution using the following template in the comment section. You are encouraged to comment and upvotes other's answer!
** If you are new to Hashnode, you can apply use this link to join the amazing Hashnode community!
Feedback: This is awesome!
Demo: <url>
Github: <url>
Tech-Stack: Vue, TailwindCSS
Learning Outcome:
1.
2.
Why?
I share these design freely so that anyone who wanted to practice or challenge Web design be able to do so without paying other platform (ahem) to get their *Figma Design🎨 file.
You are free to use the Design you've created in your portfolio. No copyright claims or anything.
But if you are loving my work, you are most welcomed to follow me on Hashnode and Twitter 😄