Appreciation ❤️
I'm loving every submission here on Hashnode from the previous challenges! Really thank you everyone that participated, or bookmarked it!
New Challenge (Supabase version)
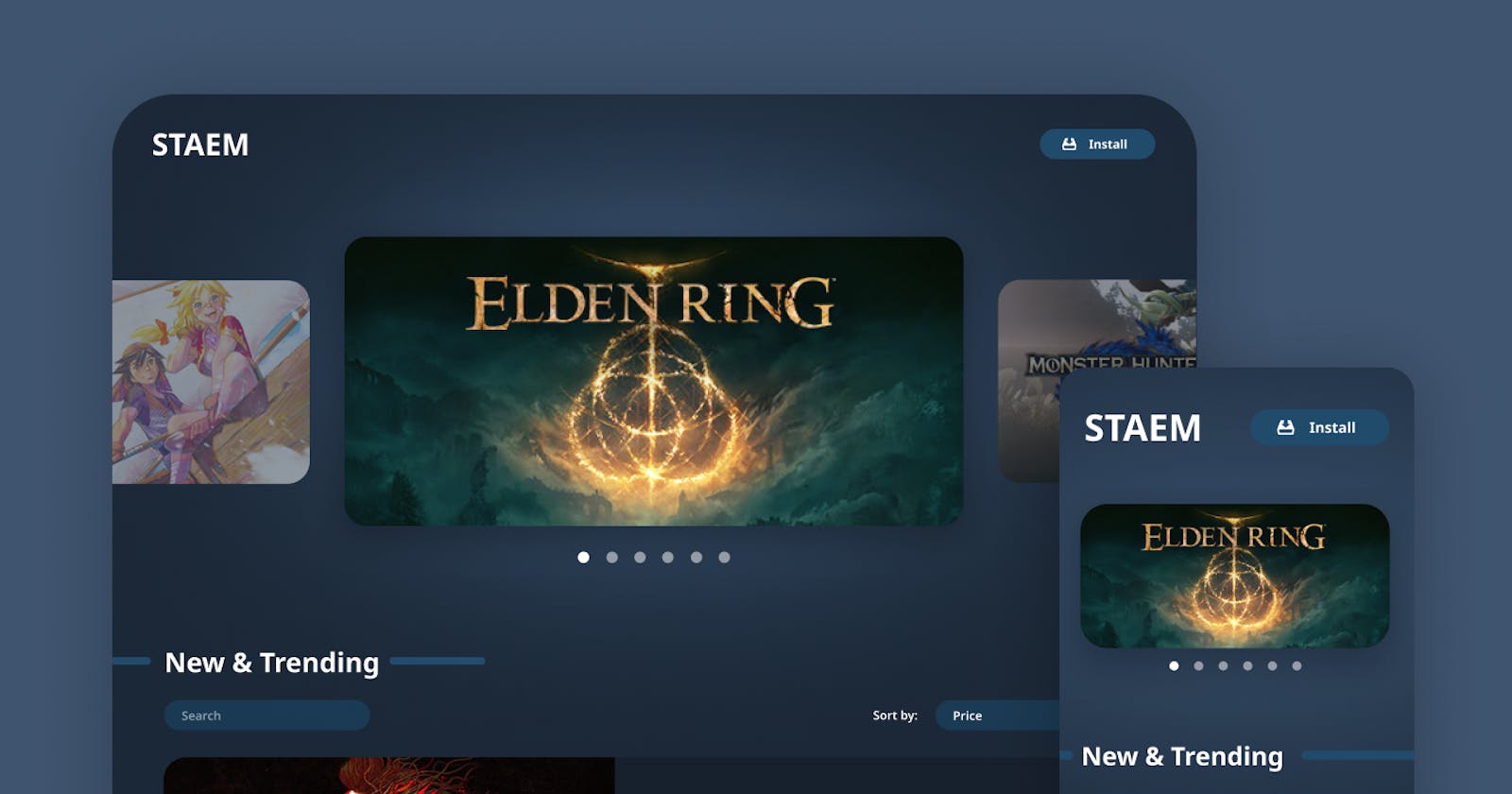
Let's step up from the plain 1 pager, and static data! It's time for fetch challenge! Challenger (you) would need to fetch data from API, then display the dynamic content! 🤩
But why is it called Supabase version? Because we are going to leverage Supabase's super powerful auto generated REST API/Graphql endpoint to query data. Not only simple query, you can even apply pagination/filters into the query without writing a single backend code!
Do not worry 😉! I created a tool, called SupaDB that allow user to access all the data provided for FREE! Just simply sign up to obtain the Authorization key, and initiate Supabase client and you are ready!
Target:
- 🎯 Target : Fetch from provided API
- 🎯 Target : Search games by name
- 🎯 Target : Sort games by "Price", "Name"
- 🎯 Target : Carousel item
- 🎯 Target : Responsive design
- 🎯 Target : External link to game's page on Steam
Extra:
- 🌟 Extra : Loading state (loader/skeleton)
- 🌟 Extra : Hover animation
Resources:
- 📃 Supabase : supabase.com/docs/reference/javascript/select
- 📃 Icon : icones.js.org/collection/all
- 📃 Hosting : vercel.com
⚠ It will defeat the purpose of learning if you just copy and paste someone else's answer 😭!
Prizes!

As the title mentioned, this is the Supabase version of "I Design, You Build" challenge, so there will be AWESOME SWAG prizes to rewards 5 winners that has the best submission (I will be the judge 😉)
Edited: 8 May
Congratulation to our 5 winners
This is the first prizes giveaway for "I Design, You Build" series, and definitely not the last! There will be more prizes in the future! So stay tuned, remember to bookmark this challenge, and follow me on Hashnode and Twitter to stay up to date!
Start Coding!
If you are ready to take on the challenge, then
- Help 💖 this design on Dribbble, and follow me! Please... 😳
- Bookmark this post so that you can submit it easier.
- Right-click here and open Open link in a New Tab to see the Figma Design.
- Enjoy coding! 🤩
- Come back to submit!
All the images and assets are free to use, and can be exported from the Figma Design.

Submission
The comment section here in Hashnode will serves as Submission Area.
Once you've completed, come back to this post, and submit your solution using the following template in the comment section. You are encouraged to comment and upvotes other's answer!
** If you are new to Hashnode, you can apply use this link to join the amazing Hashnode community!
Thank you!💘
Feedback: This is awesome!
Demo: <url>
Github: <url>
Tech-Stack: Vue, TailwindCSS
Learning Outcome:
1.
2.
Why?
I share these design freely so that anyone who wanted to practice or challenge Web design be able to do so without paying other platform (ahem) to get their *Figma Design🎨 file.
You are free to use the Design you've created in your portfolio. No copyright claims or anything.
But if you are loving my work, you are most welcomed to follow me on Hashnode and Twitter 😄
Also, check out my own Website!